WordPress has been reliably consistent since it was first released on May 27, 2003. Throughout the numerous updates, the core system has stayed essentially the same and the content editing process has not wavered much in those 15 years.
Loved by developers, adored by content editors, it quickly became the most used content management system (CMS) in the world, now powering around 30% of the entire Internet.
We are now on the cusp of one of the most major updates to the WordPress core that we have ever seen: the Gutenberg editor. Named after Johannes Gutenberg (the man who invented the printing press), the editor aims to revolutionise the way that WordPress posts and pages are constructed.
What is Gutenberg?
Essentially, Gutenberg is built on a modular, block-based system that will allow content creators to drop content into the post editor in a much more flexible way. Instead of utilising a combination of plugins, themes, and custom fields, everything can be added via the content area. Sounds good right?
“Right now WordPress makes you learn a lot of concepts – shortcodes, widgets, the stuff that exists inside TinyMCE as blocks today – and people rightly wonder why they can’t use those things everywhere. What we’re trying to do is shift it so that you only have to learn about blocks once and once you learn about the image block, that can be in a post, in a sidebar, in a page, in a custom post type, and it will work exactly the same way. Whatever is integrated with it, let’s say a plugin that brings in your Google Photos or your Dropbox, that will now work everywhere, too.” – Matt Mullenweg
Yes, it is a good thing in many respects. It means that the WordPress content editing experience will be much more streamlined. But it also strikes me as a massive change of direction that potentially stands to alienate and drive away its loyal developer base, while simultaneously failing to be the seamless editing experience that they’re hoping it to be.

The motive
So what is the motivating factor behind Gutenberg? Put simply, WordPress is now trying to compete with other popular blogging platforms such as Medium and Wix.
The reason that WordPress will fail at this, in my opinion, is that their open source approach will never live up to the more commercially minded companies like Wix, Square Space, Medium, and Hubspot. They also risk driving away developers who will look for new options if they find the Gutenberg system doesn’t fit their needs – and the needs of their customers – anymore.
Considering that Gutenberg is scheduled for release this year with version 5.0, it doesn’t really leave developers a whole lot of time to get their heads around the system, especially considering that with each update to Gutenberg, WordPress changes the API. Most Gutenberg tutorials on the web right now just don’t do what they claim to do. They break when you run the code and are out of date within a few months.
It just smacks of a bad decision made on the back of a current trend. Modern JavaScript frameworks are all the rage among “hip and trendy” web developers and it seems to me that WordPress wanted their piece of the JavaScript pie. But with much better and more mature JavaScript frameworks out there such as Vue.js, why would we want that from WordPress when it’s a whole lot clunkier?
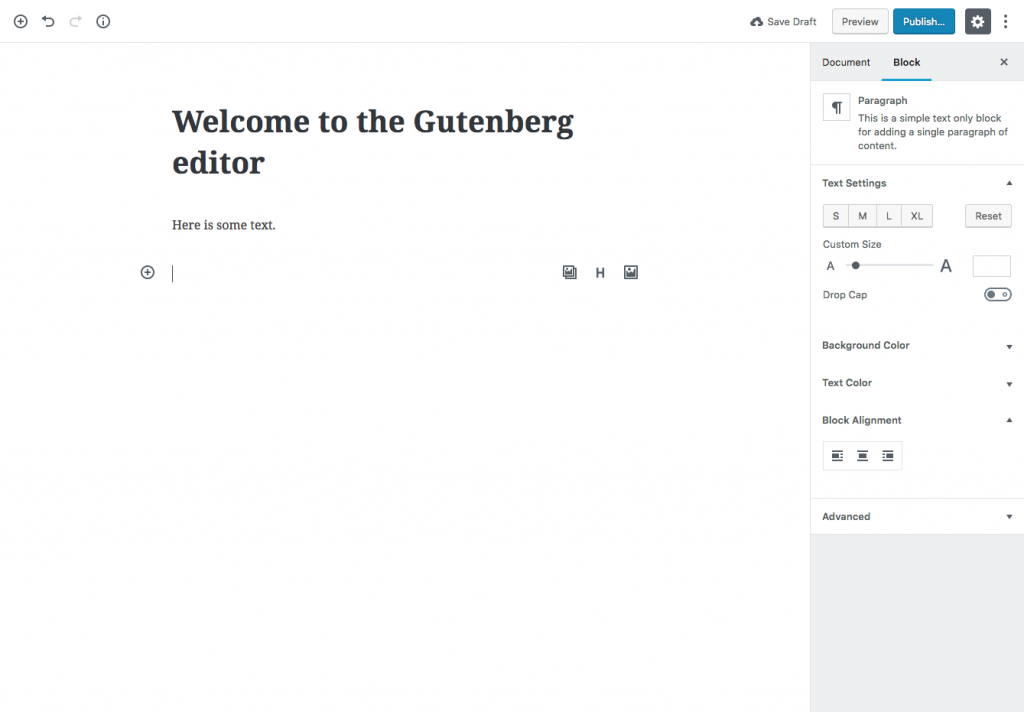
Trying out Gutenberg
At this point, Gutenberg comes as a plugin, which you can install and try for yourself. It requires WordPress 4.8 or higher to work and you can choose to turn it off and use the classic editor. This isn’t the vision for the future however. Eventually it will become part of the WordPress core for editing both posts and pages.
Despite this, there is a plugin that will allow you to turn off Gutenberg and use the classic WordPress editing experience.
To stay on top of Gutenberg and get a feel for how the new system will work head on over to Gutenberg News.
Will Gutenberg break my website?
The question on many peoples’ minds is: will this break my current WordPress website? It may or may not and depends on what other plugins you have installed on your website. Plugins that enhance the TinyMCE editor (the current WordPress editor) are likely to break.
Perhaps for the short-term it’s worth turning off WordPress updates so that your site doesn’t update to 5.0 without you knowing. You can do this by entering the following code snippet to the top of you wp-config.php file, just before the database credentials: define(‘WP_AUTO_UPDATE_CORE’, false);
However, there will come a time when you need to update to ensure you continue to benefit from all the latest security features. So this option is only a temporary solution.
Final Thoughts
Change can sometimes be a hard thing to accept. But with Gutenberg it just feels like a bad choice for WordPress. It’s not so much the change that bothers me. I love JavaScript and have recently been learning Vue.js so I’d happily welcome the challenge. It’s the fact that they’re releasing it into the core so soon that concerns me, and I foresee unforeseen bugs and hacks on the cards.
A CMS that powers a third of all websites isn’t going away anytime soon, but I do envisage a noticeable drop in its usage on the horizon. The WordPress that we have come to know and love won’t quite be the same anymore and I predict a possible alternative cropping up.
For now, you can stay up to date on Gutenberg over at http://gutenberg.news/category/updates/. Here at Xpand we’ll be working hard to stay on top of these changes to ensure that all our current websites continue to work as expected, while staying up to date and secure.
If you have an opinion or a question regarding Gutenberg please feel free to get in touch. Thanks for reading and please don’t forget to share this post.